-
npm 사용을 위해 node.js를 설치합니다.
-
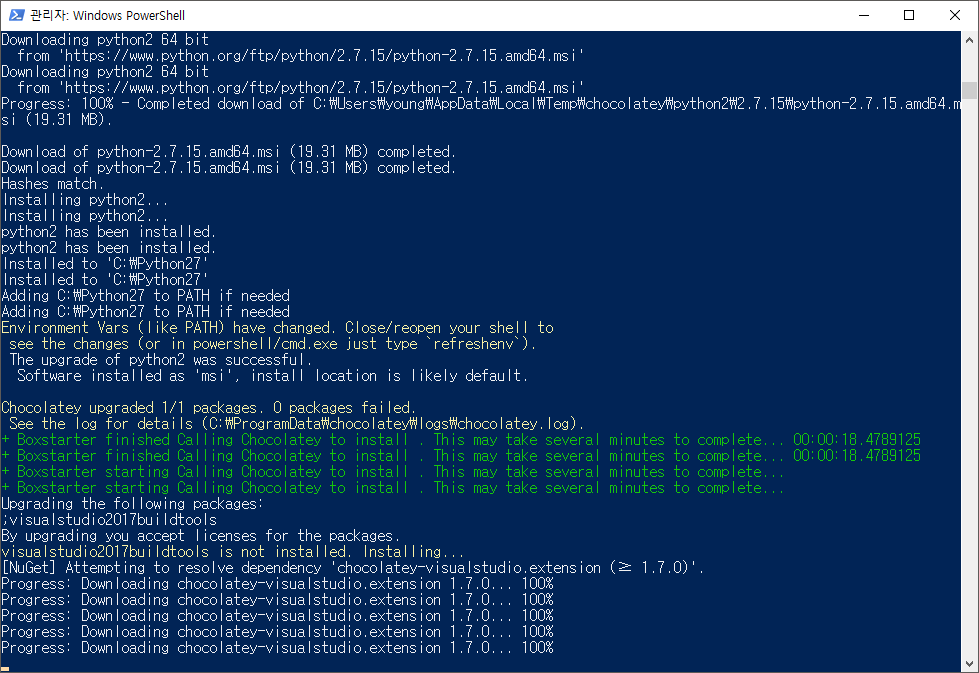
여기에서 node.js를 설치하면 필요한 파일은 자동으로 설정을 잡아줍니다. Windows 10에서는 아래와 같이 PowerShell에서 설치 내용이 보입니다.

-
-
Vue 사용을 위해 초기 설정을 진행합니다.
-
여기에서 가이드라인에 따라 진행합니다.
-
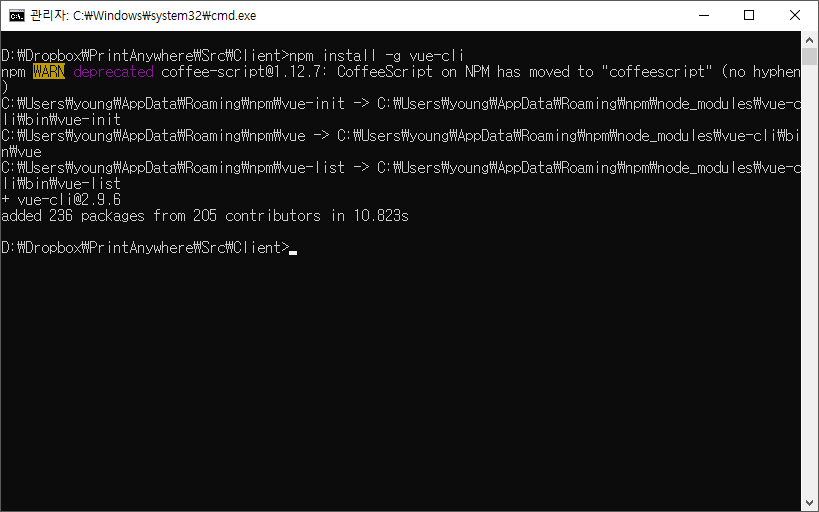
vue CLI를 설치합니다.
npm install -g vue-cli
-
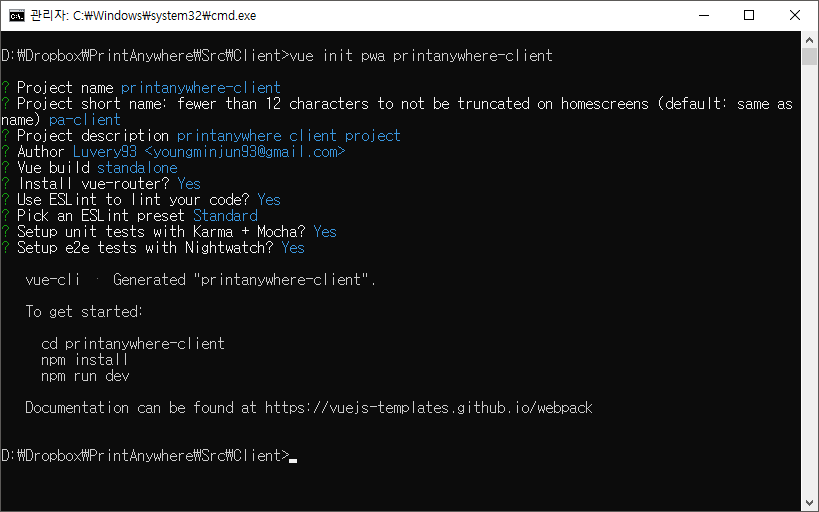
vue cli로 pwa 템플릿을 생성합니다.
vue install pwa printanywhere-client
-
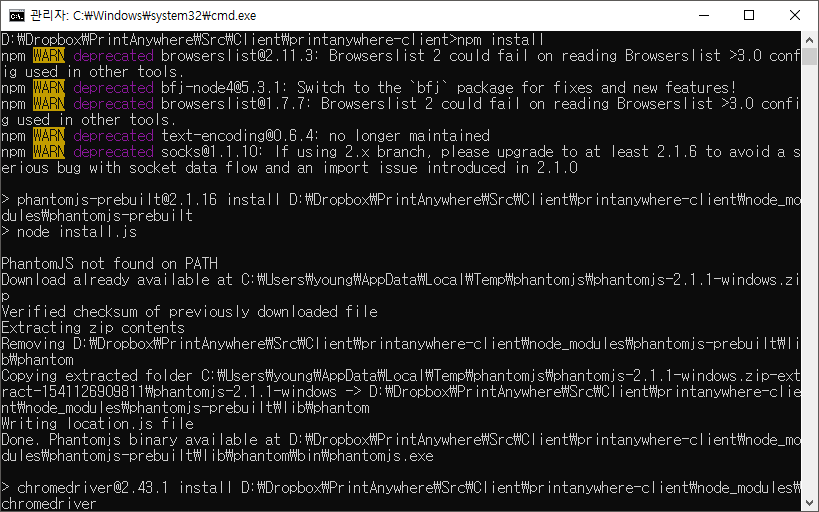
node-module을 설치합니다.
cd printanywhere-client npm install
-
vue 초기 페이지를 실행해봅니다.
npm run dev

-
아래와 같은 페이지를 확인할 수 있습니다.

-
-
Vscode에서 Vue 코드를 보기 위한 extension 설치합니다.
-
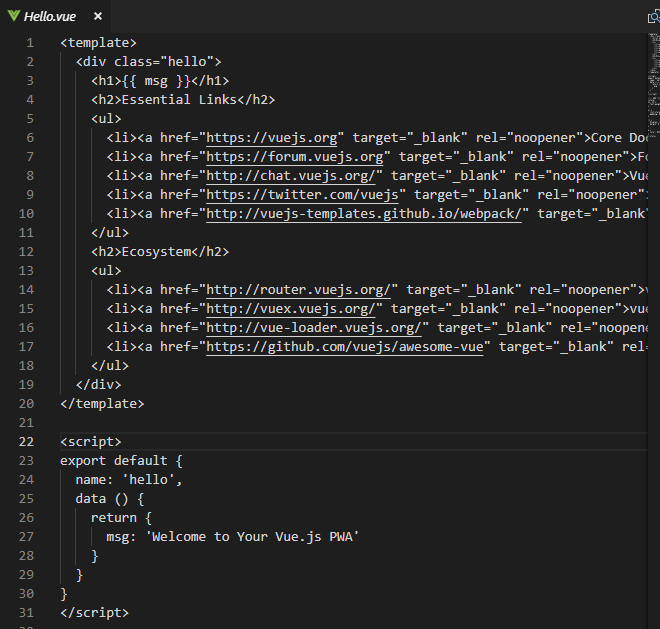
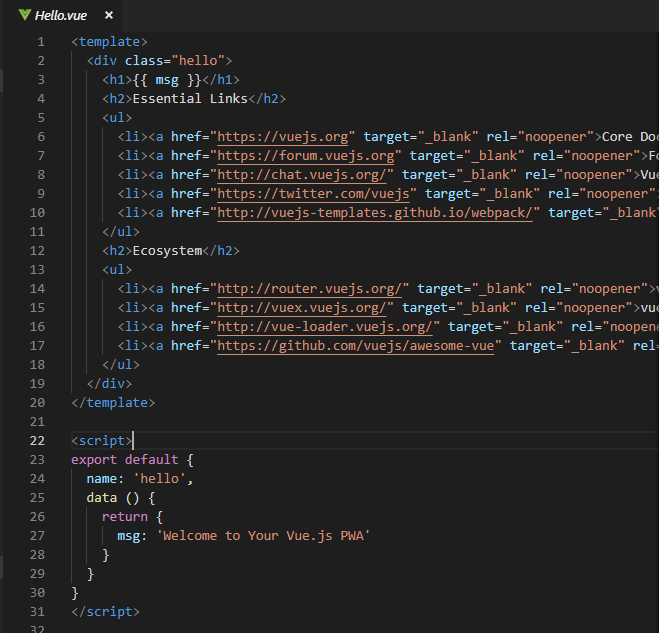
*.vue 파일의 시각화를 위해 아래 extension을 설치합니다.

-
extension은 아래와 같은 코드를 좀더 식별하기 쉽게 돕습니다.


-
-
local:8080의 환경을 외부에서 접근 가능하도록 ngrok을 설치합니다.
-
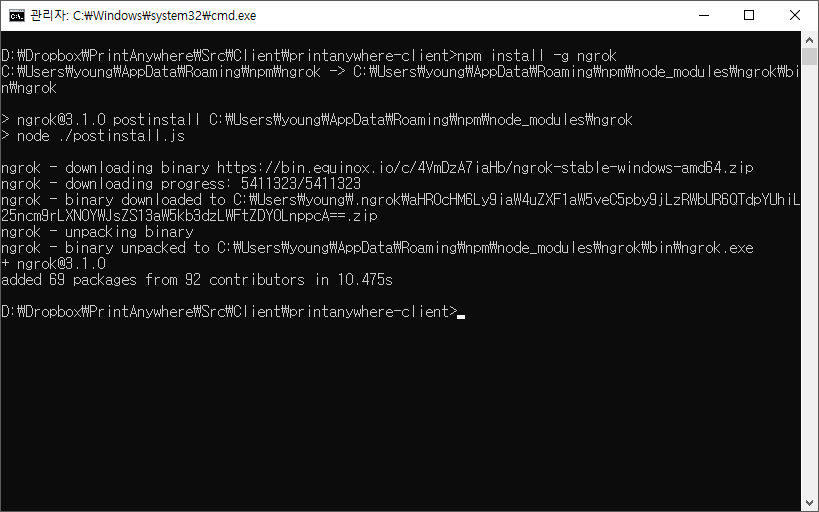
ngrok을 설치합니다.
npm install -g ngrok
-
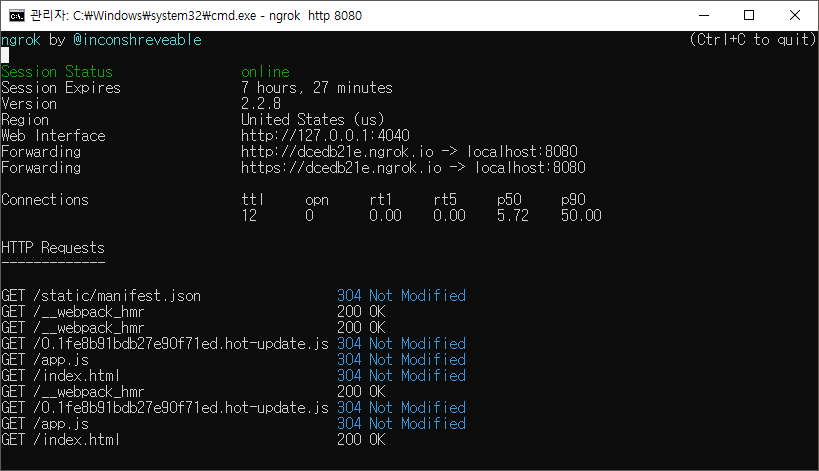
ngrok 을 실행합니다.
ngrok http 8080
-
-
Forwarding 된 주소로 다른 네트워크에서 접속 가능합니다.
-
URL을 통해 접속한 모습

-
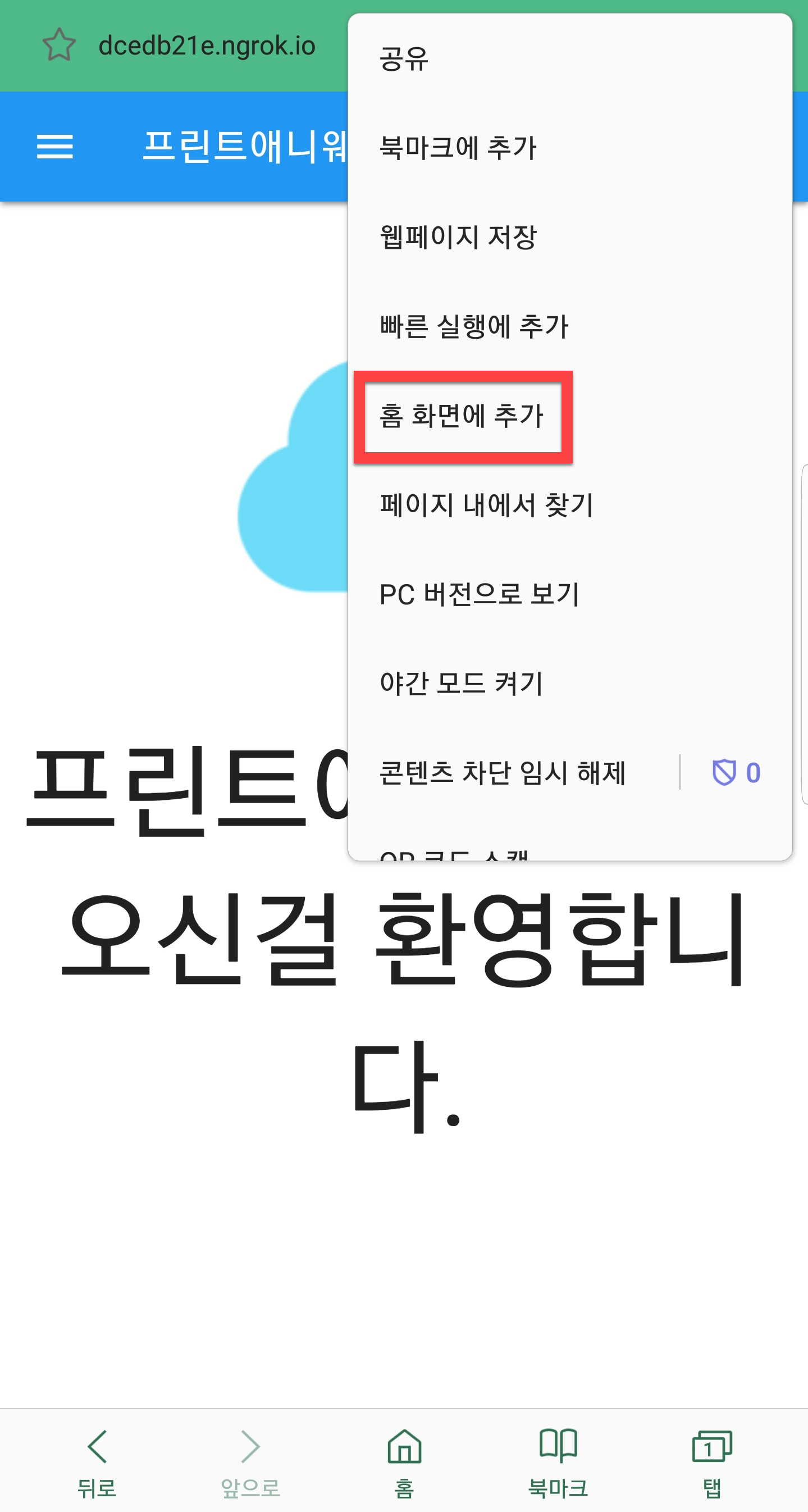
모바일 환경에서 바로가기를 생성

-
생성된 모바일 바로가기

-
로딩화면

-
메인 화면 구동 모습

-
메인 화면 구동 모습 2

-
Home